Au cours d’une mission, j’ai dû prendre en charge la gestion de plusieurs applications. Elles étaient toutes plus ou moins conçues de la même manière :
- un back en PHP
- un Front en JS
- parfois, une procédure d’installation qui traînait sur le wiki. Parfois non.
Mais surtout un gros problème :
⚠ Les développeurs qui rentraient sur un des projets mettaient plus d'une journée à configurer leur poste !
Je vais vous expliquer comment j’ai réduit ce temps de configuration à 20 min. Allez, on y va !
Déjà, lister les problèmes…
- ❌ une procédure d’installation fastidieuse et manuelle (sous Wamp) avec un paramétrage différent selon le poste (par exemple des chemins C:\User\Kevin\…)
- ❌ de longues commandes manuelles à exécuter pour lancer le front
- ❌ pas de manuel d’installation à proprement parler
…pour y apporter des solutions :
- ✅ créer une stack docker pour s’affranchir des problèmes de paramétrage de poste ET surtout garantir une configuration identique à la prod.
- ✅ automatiser au maximum les commandes (lancement du front et du back, tests, etc)
- ✅ créer un fichier README.md à la racine du projet pour créer un point d’entrée et être certain que les informations suivent.
Je vais vous détailler chacun des points.
Créer la stack avec docker-compose
Là, il suffit de créer un fichier docker-compose.yml (ou compose.yaml, ça fonctionne aussi) pour créer votre stack. Ce sera à accorder avec des fichiers Dockerfile. Vous trouverez un exemple sur ce dépôt.
⇒ Le plus important est d'uniformiser l'environnement avec la configuration du serveur de production.
Docker-compose permet de :
- garantir que tous les développeurs aient la même configuration
- utiliser un environnement Linux qui est très souvent celui du serveur, y compris sur un environnement de développement sous Windows (grâce au noyau WSL)
- régler les bugs du style « Mais sur mon poste ça fonctionne !? »
C’est déjà top ! Seulement, l’inconvénient est qu’on se retrouve à taper des commandes assez longues 🤔 pour lancer un environnement :
docker-compose -p nomApplication --env-file .env.nomEnvironnement up -dou pour supprimer les conteneurs :
docker-compose kill
docker-compose down --remove-orphansCe n’est pas optimisé pour des commandes qui sont lancées tous les jours. Nous allons donc remédier à ce problème.
Automatiser les commandes avec le fichier Makefile
Ce fichier permet d’automatiser des commandes complexes avec des raccourcis sous la forme: make nomDeLaCommande.
Par exemple, au démarrage, je voudrais lancer ma stack docker-compose, installer composer et lancer mon serveur interne Symfony. Pour cela, je créé mon fichier Makefile (sans extension)
include .env
start:
docker-compose -p ${APP_NAME} up -d
composer install
symfony server:start -det il me suffira de lancer:
make startEt c’est tout ! Avouez que c’est quand même plus simple à lancer dès le matin 🥱
Ainsi, j’ai mis en place des commandes Makefile pour :
- réinitialiser l’environnement
- supprimer la base de données
- lancer les tests unitaires (en réinitialisant la base de test)
- jouer les migrations de base de données
- lancer des mesures de code
Le chemin étant tracé, il ne restait plus qu’à le baliser.
Documenter le dépôt de fichiers avec le fichier README.md
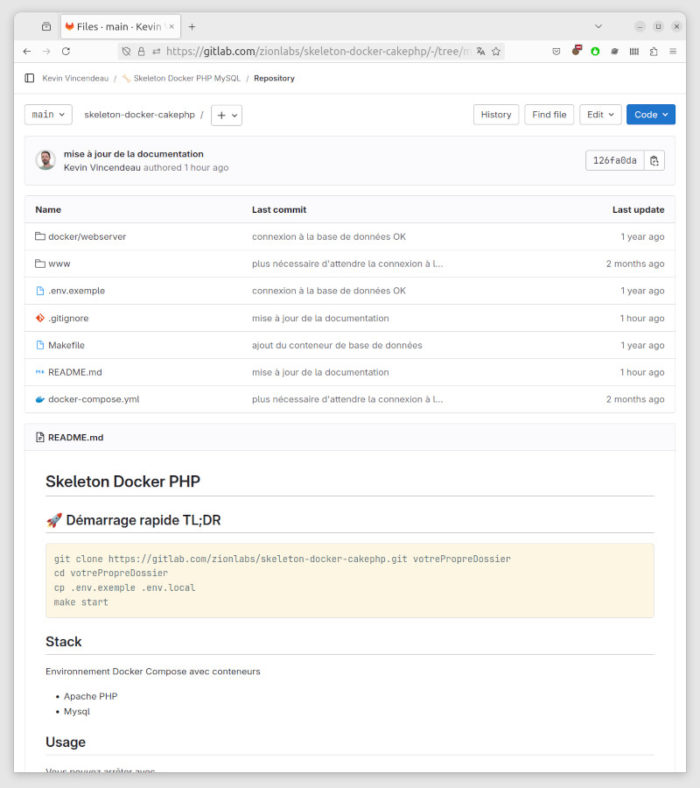
Dit comme ça, ça n’a l’air de rien, mais quand vous ouvrez votre repository sous Gitlab et que vous voyez ça :

Il n’y a qu’à copier-coller les quatre lignes du premier paragraphe pour commencer à travailler sur le projet.
La commande start du Makefile lancera tous les conteneurs Docker nécessaires et c’est tout.
Voilà comment j’ai réussi à réduire 1 journée en 20 min pour un développeur entrant sur le projet ! (et encore, on aurait pu descendre à 15 en suivant la préconisation d’avoir une machine qui turbine un peu plus 😉).

